gem client_side_validationsを試してみた。
クライアント側でバリデーションをかけられる GemDavyJonesLocker/client_side_validationsを試してみた。このリポジトリは GitHub のニュースレターで流れてきて知った。
Gem の紹介
DavyJonesLocker/client_side_validations
クライアント側で Email のフォーマットなど複雑なバリデーションをかけたいときなどに使える Gem。GitHub スター数も 2021/06 現在で 2.5k ついている。README を見る限りではセットアップも簡単そう。
セットアップ
gem 'client_side_validations'bundle install# 設定ファイルを作成
rails g client_side_validations:install
# npmパッケージをインストール
yarn add @client-side-validations/simple-formrequire('@client-side-validations/client-side-validations');class Article < ApplicationRecord
validates :title, presence: true, uniqueness: true
endあとは、Rails のform_forなどにvalidate: trueを付与するだけ。
= form_for @article, validate: true do |f|フォームをサブミットするか・エラーのある状態で次の入力に移ろうとすると、JS でバリデーションを検知してくれるようになる。下記はscaffolds.scss以外スタイルを入れていないので、input が赤くなるだけ。

SimpleForm を使う
README で紹介されていたプラグイン SimpleForm を導入してみる。
gem 'simple_form'
gem 'client_side_validations'
gem 'client_side_validations-simple_form'上記順番に気をつけること。client_side_validationsはclient_side_validations-simple_formよりも前じゃないといけない。
yarn add @client-side-validations/simple-formrequire('@client-side-validations/simple-form')
// Bootstrap 4+ with `require` syntax
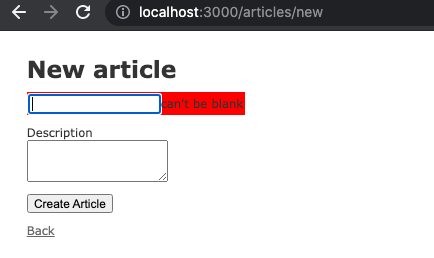
require('@client-side-validations/simple-form/dist/simple-form.bootstrap4')= simple_form_for @article, validate: true do |f|バリデーションエラーメッセージの表示と、あまりイケてないスタイルが反映される。

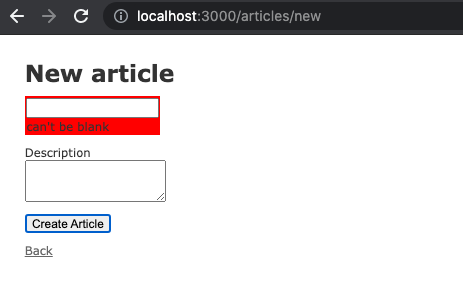
バリデーションエラーのときに表示される HTML を変更するには、設定ファイルを書き換える。コメントアウトされているところをアンコメントしてみると少し表示位置が変わっていることを確認できる。

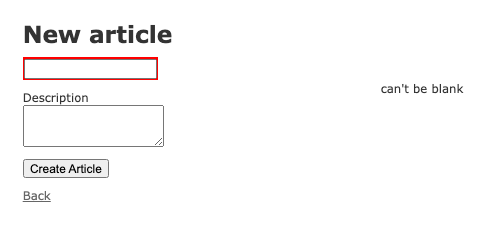
Wiki に書いてあった設定も試してみた。画面右側にエラーメッセージを表示させている感じ。
Custom HTML · DavyJonesLocker/client_side_validations Wiki

このあたりのスタイリングは頑張って CSS 書いたり、フレームワークを入れたりすればなんとでもできそう。
ユニークバリデーションは多分できない
ユニークバリデーションは動作しなかったので、Issue を探ってみたら、サポートを止めたとのこと(DB まで見にいくのがセキュリティ的に微妙だったとかかな)。
Hi, uniqueness validator support was removed in version 7.0.
Validation for uniqueness not working · Issue #725 · DavyJonesLocker/client_side_validations
Devise's email validations (uniqueness and regexp) is not working with client_side_validations · Issue #710 · DavyJonesLocker/client_side_validations
