ViewComponentが解決するRailsのviewの課題
最近、ViewComponentというRailsのViewをコンポーネントとしてカプセル化するフレームワークを知りました。
こちらの作者で、GitHub社の開発者である Joel Hawksley さんのRailsConf2019 での講演がYoutubeに上がっています。
ViewComponentの背後にある課題意識が説明されていて、とても面白かったのでポイントをまとめます。
Railsのviewが抱える課題
テストが容易ではない
- RailsはViewのテストをするにはシステムspecを書く必要があるが、コストがかかる
- 特にパーシャルのテストは重複しやすく、苦痛が伴い、テストを書くこと自体をやめてしまう
カバレッジの計測が難しい
- SimplecovのようなカバレッジツールではViewのテストカバー率を計測できない
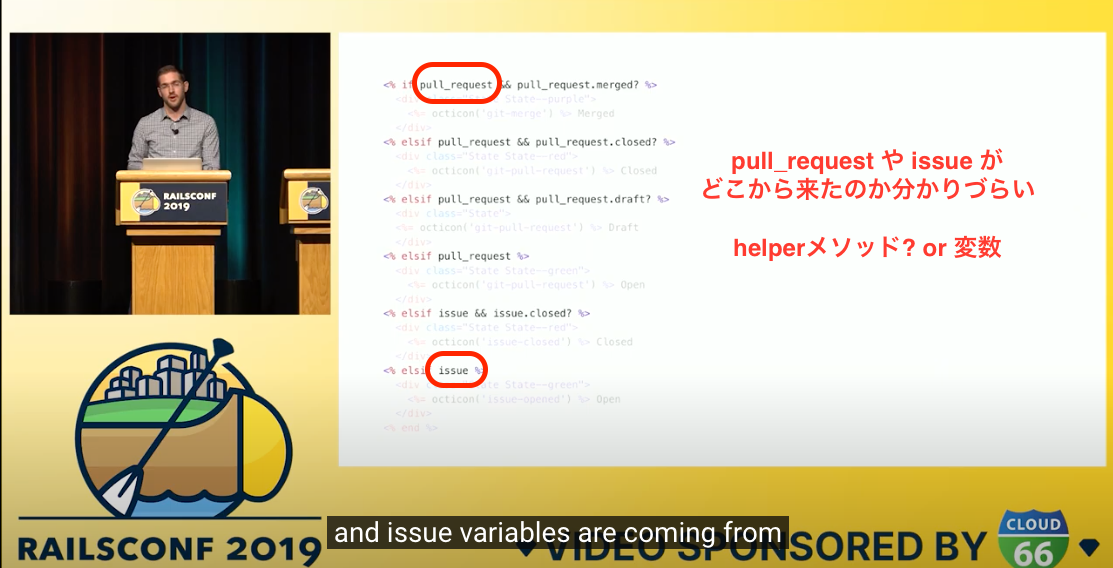
データフローの推測が難しい
- パーシャルは期待する引数が暗黙的なので理解しづらい

Reactのアイデアを持ち込む
上記の課題をGitHub社では、Reactのアイデアを持ち込むことで解決していったそうです。つまりコンポーネントでViewをカプセル化して、再利用可能かつテストを容易にするということです。
- 期待するデータを明示的に書ける
- 独立して、高速に動くテストを可能にする
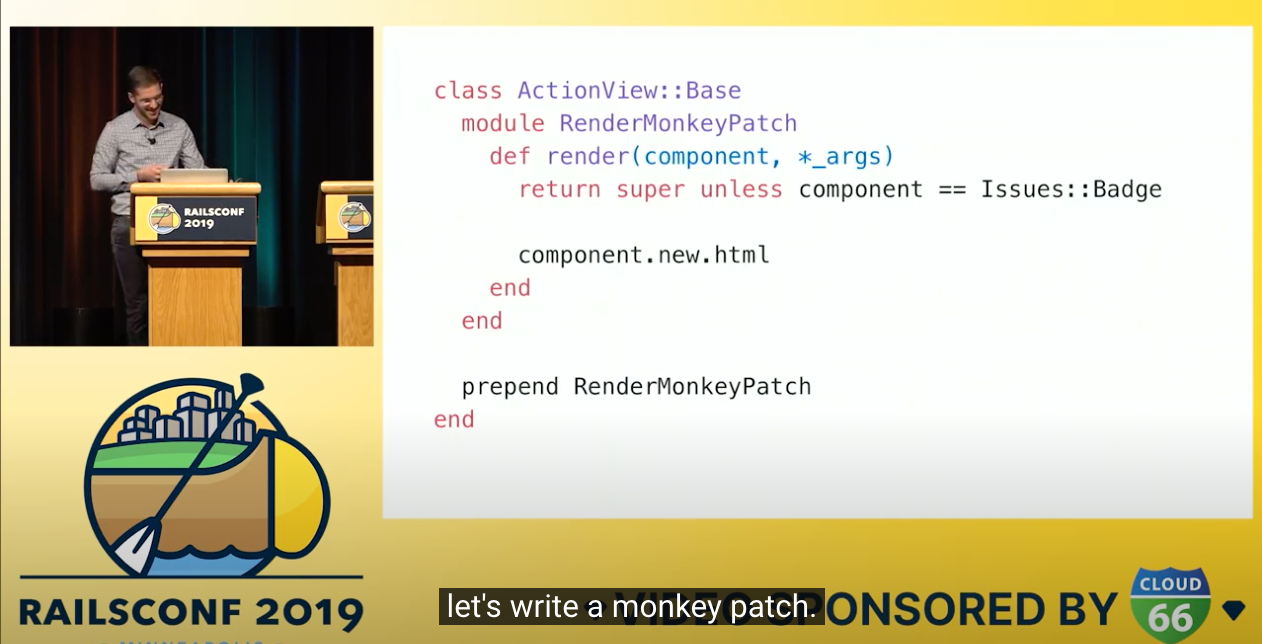
Componentはapp/components下にClassで書き、renderで呼び出す。renderにモンキーパッチを当てる、という実装でGitHub社ではコンポーネント化を実現していたそうです。

これらのコンポーネント化の仕組みをフレームワークとして切り出したのが、ViewComponetです。
ViewComponentの特徴
- テストしやすい
- データフローを理解しやすい
- パーシャルよりもパフォーマンスも高い
GitHubも当然ですが、有名所のOSSとしてはforemが使っています。
作者本人が作ったデモリポジトリもあります。
https://github.com/joelhawksley/view-component-demo
使い方等はめちゃめちゃシンプルで直感的なので、公式サイトを見て頂ければと思います。
個人的に感じたプロコン
まだがっつり使ったわけではないので、その点はご了承ください。
pro:
- GitHub社がアクティブに開発しているのである程度信用できそう
- コンポーネントの考え方など開発者の新しい知識習得の機会になりそう
- コンポーネントは独立してテスト可能なのでテスタビリティが高い
con:
xxx_component.rbとxxx_component.html.hamlが同じ階層に入るので、コンポーネントが増えてきたらファイルの見通しが悪くなりそう- コンポーネントの切り方、ディレクトリ構造は開発者に委ねられているのでなど悩みそう & 無秩序になりそう
- コンポーネントのディレクトリ構造を変更する際、使用する側のコードも変更が必要になりそう
- 比較的新しいライブラリなので、ゴリゴリ使い込んでいるOSSとかがなさそう
- forem とかも浅く使っている感じ
- foremにViewComponentが入ったのは多分ここ https://github.com/forem/forem/pull/14283
その他OSS:
- joemasilotti/railsdevs.com: The reverse job board for Rails developers.
- Spina/app at master · SpinaCMS/Spina
- 18F/identity-idp: Login.gov Core App: Identity Provider (IdP)
- TheOdinProject/theodinproject: Main Website for The Odin Project
最後に
コンポーネントの設計なども学んでいかなくては、と思いました。
